-
ナレッジサイトの構築

概要 ナレッジサイト ナレッジサイトとは知識や情報を整理・集約したサイトのことで、ユーザが容易にアクセスでき情報の検索が可能です。ナレッジサイトの利点は、情報を素早く共有することによりコミュニケーションコストを減らせることです。今回はナレッジサイトをインターネット上に公開し、必要に応じてユーザごとにアクセス制限をおこないます。下記で紹介するサービスでは今回の使い方では料金は発生しません(一部機能を除く)。 使用するサービス Docusaurusを使用して、GithubにMarkdownを追加することで記事を作成可能なナレッジサイトを作成します。ナレッジサイトではさまざまな記事を一覧で公開することができ、情報の共有に役立ちます。 ドキュメントはGithubで管理を行うためバージョン管理が可能です。ホスティングはCloudflareを使用しどこからでもアクセスできるほか、Googleアカウント認証などを使用してアクセス制御をおこなうことも可能です。 Cloudflare Pagesへのデプロイ時に、ビルドエラーが発生するとデプロイが完了しません。Github Actionsを利用してプルリクエスト発行時にビルドエラーが発生しないことを確認し、確実にデプロイします。 Docusaurusとは https://docusaurus.io 綺麗なドキュメントサイトを作成できる静的サイトジェネレーターです。コンテンツはMarkdownで記述することができます。Reactを使用し、シングルページアプリケーションを簡単に構築できます。幅広い用途(個人ウェブサイト、製品ドキュメント、ブログ、マーケティングランディングページなど)で利用できます。 Githubとは GitHub社によって提供されるソフトウェア開発プラットフォームです。ソースコードをホスティングするサービスが無料で利用可能で、コードのバージョン管理システムにはGitを使用します。 Cloudflare Pagesとは Cloudflare社によって提供されるホスティングサービスです。CDNによって全世界から高速でアクセスが可能です。ホストするソースコードをGithubから取得し、ビルド処理をおこなったうえでCDNにデプロイが可能です。 Cloudflare Zero Trustとは(オプション) Cloudflare社によって提供されるセキュリティーネットワークサービスです。このうち、Cloudflare Accessではユーザごとのアクセス制御を行う機能をユーザが50人以下であれば無料で提供しています。 Github Actionsとは(オプション) GitHub社によって提供されるワークフロー自動化サービスです。CI/CD(継続的インテグレーション/継続的デリバリー)を実現するためのプラットフォームです。無料枠が設定されており、これを超えると実行できなくなります。 作成手順 Docusaurusの構築と設定 構築と設定を行います。筆者環境はM1 MacBook proとなります。 Docusaurusの構築 ローカルのパソコンにてDocusaurusを構築していきます(参考)。あらかじめnodeのインストールが必要となります。Typescriptを使用します。 下記のコマンドで開発サーバを起動できます。http://localhost:3000にアクセスすると起動したデモサイトを確認できます。 DevContainerなどDockerコンテナを使用する場合は、package.jsonにhostの設定を行います。 docusaurus.config.tsの設定変更 docusaurus.config.tsは設定ファイルです。初期設定から変更を行います。「-」の部分は作成するサイトにあったものに変更します。後ほど変更しても構いません。 設定項目 デフォルト設定 おすすめ設定 備考 title My Site – タイトル tagline Dinosaurs are cool – favicon img/favicon.ico – url https://your-docusaurus-site.example.com…
-
[React] アニメーション付き数値カウンターで視覚演出する「react-number-easing」の使い方
![[React] アニメーション付き数値カウンターで視覚演出する「react-number-easing」の使い方](https://wordpress.aizulab.com/wp-content/uploads/2023/10/numbers.png)
リアルタイムWebコンテンツにおいてプログレスUIを配置するケースは少なくない。これは進行状況を知らせるために用いられ、たとえばアップロード進捗やAPIリクエスト進捗など思い出される。 さてこのプログレスUI(進捗値)をページに描画するにあたり、瞬時に切り替わるような単純な差し替えでは面白くない。せっかくだから、なめらかに推移するようなエフェクトをかけてリアルタイム感を演出したい。 そんなニーズに最適なReact componentがある。 このエントリーでは、数値変化にアニメーションを与える「react-number-easing」を紹介したい。 導入方法 react-number-easing は、以下コマンドから導入できる。 インストール 設置 props Name Default Hint value null 目標値を設定 speed 500ms アニメーションの速度を設定 ease quintInOut アニメーション方式を設定 decimals 0 表示する小数点以下の桁数を設定 customFunctionRender Number(value).toString(decimals) レンダリング関数のカスタム設定 基本的な使い方 以下でreact-number-easingを使用したReact componentの例を示そう。6秒毎に数値がアニメーションする、というものだ。 まとめ 数値変化にアニメーションを与えるReactコンポーネント「react-number-easing」の紹介だった。 当該コンポーネントの使用は、いたって簡単でステートの更新で機能する。さらにpropsは少なく非常にシンプルな作りのため迷子になるようなことはなかった。アニメーション方式は内部でeasesライブラリを読み込んでいて、ひと通りのeasingは選択できる。雰囲気にあったものを適用するとよいだろう。 このエントリーが、あなたのクリエイティビティを刺激するものであると期待したい。
-
モバイルブラウザの100vh問題を回避するReactコンポーネント「react-div-100vh」の紹介

要素の高さをビューポートに吸着させる手段として、100vhが最適解ではあるが、モバイルブラウザにおいては悩ましい点があることをご存知だろうか。 モバイルブラウザには、URLを表示するアドレスバーとタブ切り替え操作等のコントロールバーが備わっている。これらはそれぞれスクリーン上部と下部に配されていて、ユーザーの操作によって現れたり隠れたりするわけだが、100vhとするとバーが隠れた状態のビューポートを認識してしまう。この状態でバーが出現するとページ下部に重なる具合になる。想定としてはページ下部に続いてコントロールバーが出てほしいにも関わらずだ。 この事象を解決してくれるReactコンポーネントがある。 このエントリーでは、モバイルブラウザの100vh問題を回避するReactコンポーネント「react-div-100vh」を紹介したい。 react-div-100vh について react-div-100vhは、モバイルブラウザのビューポート100vh問題を回避するReactコンポーネントだ。アドレスバーとコントロールバーがある状態のビューポートを認識することで、ページ下部にコントロールバーが重なる見苦しさを回避してくれる。 https://github.com/mvasin/react-div-100vh インストール 設置 デモンストレーション <div style={{height:100vh;}}>のとき <Div100vh>のとき まとめ モバイルブラウザの100vh問題を回避するReactコンポーネント「react-div-100vh」の紹介だった。 react-div-100vhは、レンダリング前にwindowサイズを計算して高さを明示しているようだから、表示された後にチラつくような動作はないだろうと思う。またこの回避策はReactアプリに限ったことではなく、通常のコーディングでも活用できるもので、ビューポートに吸着させる要素にwindow.innerHeight値を与えれば、同様のことが果たせるはずだ。 このエントリーが、あなたのクリエイティビティを刺激するものであると期待したい。
-
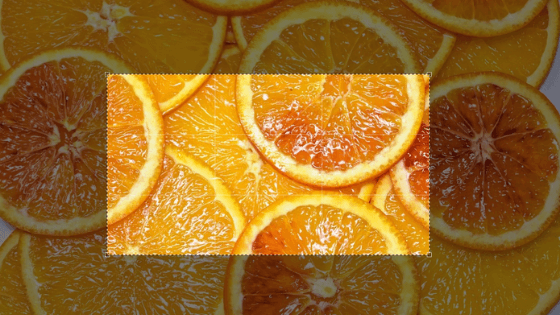
画像トリミング機能を提供するJSライブラリ「react-image-crop」の紹介

画像トリミング機能は、ビューアソフト等に見られる代表的な機能のひとつであるが、Webアプリに実装しなければならないシーンは滅多に遭遇しない。一方でサムネイルの生成であれば、サーバサイドで一定サイズにトリミングすることを考えられるが、WebアプリのGUIツールとなると、なかなか骨が折れそうな実装になりそうだ。スクラッチ開発など非効率が過ぎる。 とはいえ、件の機能要件が盛り込まれないとも限らないわけで、その準備はしておきたい。 このエントリーでは、画像トリミングツールを提供するJSライブラリ「react-image-crop」を紹介したい。 react-image-crop について react-image-cropは、画像ビューアソフトやデザインツールに見られるGUIトリミング機能を実装するReactコンポーネントだ。マウスによる操作で切り抜きたい範囲を選択することで、新たな画像を描画することができる。 https://github.com/DominicTobias/react-image-crop 特徴 レスポンシブ対応 タッチイベント対応 トリミングモードの切り替え(任意/アスペクト比) キーボードイベント対応 他ライブラリに依存しない インストール 設置 設定 props name type default hint src(必須) string 画像ファイルを指定 onChange(必須) Function チェンジイベントに応じて発生するコールバック crop(必須) Object トリミングパラメータを定義 minWidth number 0 トリミング最小幅 minHeight number 0 トリミング最小高さ maxWidth number トリミング最大幅 maxHeight number トリミング最大高さ keepSelection bool false 選択領域外のクリックで、選択解除するか否か disabled bool false 非活性 locked bool false…
-
React hooksのuseStateにコールバックをセットするには

React 16.8でReact hooksが導入されて久しい。 いまとなってはステートレスコンポーネントがReactコンポーネント作成のデファクトスタンダードになっている。すでにいくつかのクラスコンポーネントのライフサイクルは非推奨になっているものもある。 React hooksの導入に際して、まず接点があるであろうメソッドはuseState()だろうか。これはthis.setState() として状態を更新していたもののhook版と認識してもらえればよい。馴染みのあるthis.setState()とReact hooksのuseState()は、使いどころこそはおよそ同じであるが、this.setState()にできて、useState()にできないこともある。 それはコールバックの定義だ。 このエントリーでは、ステートレスコンポーネントにおける状態更新のコールバックについて共有したい。 まず、クラスコンポーネントは? ステートレスコンポーネントにおけるコールバックを示す前に、クラスコンポーネントの例を確認してもらおう。クラスコンポーネントであるから、もちろんthis.setState()だ。 this.setState()の第一引数がステートオブジェクト、第二引数がコールバック関数だ。この例では、無名関数を定義しているが、任意の関数をセットできる。 では、ステートレスコンポーネントだと? 前述したとおり、useState()だとコールバックを定義できない。useState()は、状態値の定義と状態を更新するための関数を分割代入するだけのもので、this.setState()のようにコールバックを定義する機能は備わっていない。ではステートレスコンポーネントで状態が更新されたことを捕捉するにはどうしたらよいのだろう。 ステートレスコンポーネントの場合は、React hooksのuseEffect()を使う。 useEffect()は、ライフサイクルのcomponentDidMountやcomponentDidUpdate、componentWillUnmountに類似したものと認識してもらえればよい。 componentDidUpdateライフサイクルでは、現在のステートと更新されるステートを比較して何らかの処理を実行するような場合に使っていた。useState()でもこれを再現させれば良さそうだ。 useEffect()の第二引数に[isVisible]を渡している。これは現在のステートと更新されるステートを比較して、もし同値であればuseEffect()の第一引数の無名関数をスキップするというものだ。 果たして、ステート更新のコールバックを再現することができた。 まとめ ステートレスコンポーネントにおける状態更新のコールバックに関する共有だった。 useEffect()の第二引数に渡したステート変数を観測することで、コールバック関数を再現したわけだが、このソースコードの例では、コンポーネントがマウントされたタイミングでも実行されてしまうはずだ。そのようなときは無名関数内でステート値を厳密にチェックするようにしてほしい。 このたび言及した方法のほかに「use-state-with-callback」なるパッケージがあるようで、これでもコールバックができるらしい。わたしは試していないが、期待した機能は保有している様子だ。トライしてみても良いだろう。
-
React Hooksに対応した複数のonChangeハンドラを処理する書き方

Functional Componentにおける複数のonChangeハンドラを一元的に処理するコールバック関数をお伝えしたい。 まずフォーム項目の操作は、onChangeハンドラが必要で、記述がなければwarningが発生するケースもある。input要素を有するコンテンツに限れば、必須イベントハンドラといえる。 そしてinput要素がひとつということも考えにくく、複数のinput要素から構成されることが予想される。たとえばログインフォームにしても、メールアドレスとパスワード、ログイン保持などが考えられるが、そのどれもstate変化によって成り立つ。 すなわちonChangeハンドラが必要となるが、それぞれでコールバック関数を定義していては効率が悪い。複数input要素があっても、ひとつのコールバック関数が処理できれば、もっとも効率がよいというものだろう。 コールバック関数の書き方 さて主題が、React Hooksを活用したコンポーネントにおける複数onChangeハンドラを処理する書き方だった。 React Hooksでstate管理するならば、おのずとFunctional Component設計になる。React Hooksは、旬なアーキテクチャであるが、Class componentで設計しなければならないケースもあることだろう。 したがってFunctional componentとClass componentの書き方を用意することにした。興味があれば目を通してみてほしい。 Class component Functional component まとめ Class component、Functional componentともに、大した差はないことが分かると思う。 イベントが発生したinput要素のname属性をstate名として、value属性をstate値として扱っている。果たして、stateを一元処理することになるわけである。 このエントリーが、あなたのクリエイティビティを刺激するものであると期待したい。 Reactアプリの多重クリックを防止する最適解とは?
-
インスタ映えに挑戦!AWS Amplifyの認証画面をInstagram風してみた

「インスタ映え」が、2017年のユーキャン新語・流行語大賞にノミネートされてから久しく、今日ではたくさんの写真がシェアされている。 そもそもインスタ映えとは、Instagramにシェアした写真が、見栄えよく映えることを表現した言葉だ。そしてフォトジェニック的な意味合いで用いられることもある。「それ映える!」など、写真にしたとき心が動かされる様を表す感動詞的な用法なのかもしれない。 それならば思うところがある。AWS Amplifyの認証画面をInstagramっぽくしたら、それはもう「インスタ映え」ではないだろうか。と、勝手に解釈してみることにした。 それではさっそくAWS Amplifyの認証画面をInstagram風にして「インスタ映え」なのかを検証してみようではないか。 インストール 「a-theme-react」をインストールする。 a-theme-reactは、AWS Amplify UIテーマをカスタマイズできるパッケージだ。 テーマを変更する テーマをカスタマイズするまえに、デフォルトのUIをご覧いただきたい。 シンプルな認証画面であることが分かっていただけたと思う。このUIをInstagram風に変更するわけである。 テーマを適用する 以上がテーマ適用の記述だ。まったく難しいことはない。a-theme-reactをimportして、theme propsにセットするのみでカスタマイズ完了だ。 「インスタ映え」だったか? 答えは簡単だ。これは「インスタだぜ!」だ。感動詞的ではあるが、「インスタ映え」ではなかった。 もし実装することがあれば、「インスタだぜ!」と自慢してみてほしい。