Googleマップアプリを起動するとスクリーン下部にスワイプパネルの存在に気づく。ここには、対象エリアのスポット情報を案内されている。おもにグルメ種がカテゴライズされていて、パネル内の操作で事足りる場合もある。
このようにスクリーン上の情報に関連したことを表示させるには、優れたUIになり得るスワイプパネルだが、スクラッチで実装となると<Animated.View />等の制御に加え、各種イベント処理を書かねばならない。きっと面倒くさいことになるはずだ。
Googleマップアプリのスワイプパネル風にしたい場合に、快適な手段がある。
このエントリーでは、スクリーン下部から現れるスワイプパネル実装の「rn-swipeable-panel」を紹介したい。
rn-swipeable-panel について
rn-swipeable-panelは、React Nativeアプリに実装できるぼボトムパネルコンポーネントだ。スクリーン下部に現れた後、上に引き伸ばしたり押し下げたり閉じたりできる。
特徴
- Googleマップアプリのスポット情報パネルっぽいことができる
- モーダルUIの代替としても可
インストール
$ npm install rn-swipeable-panel --save
# or
$ yarn add rn-swipeable-panelインポート
import SwipeablePanel from 'rn-swipeable-panel';設定
| props name | type | default | hint |
|---|---|---|---|
| isActive | bool | false | パネルの表示/非表示 |
| onClose | Function | パネルが閉じたとき発火 | |
| showCloseButton | bool | 閉じるボタンを表示するか否か | |
| fullWidth | bool | false | フルサイズにするか否か |
| openLarge | bool | false | デフォルトで大きく開くか否か |
| onlyLarge | bool | false | 大きく開くのみにするか否か |
| noBackgroundOpacity | bool | false | 不透明度を無効にするか否か |
| style | Object | {} | パネルのスタイルをオーバーライドする |
| closeRootStyle | Object | {} | 閉じるボタンのベーススタイルをオーバーライドする |
| closeIconStyle | Object | {} | 閉じるボタンのアイコンのスタイルをオーバーライドする |
| closeOnTouchOutside | bool | false | パネル外をタッチして閉じるか否か |
| noBar | bool | false | パネル上部のラインを消すか否か |
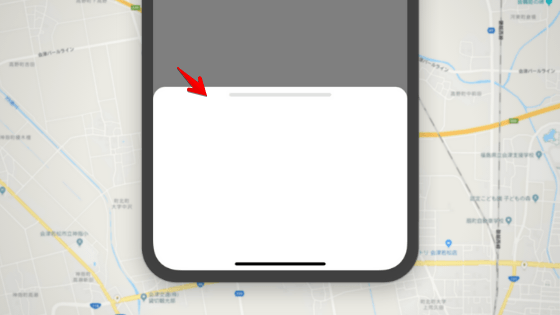
デモンストレーション
import React from 'react';
import { StyleSheet, View } from 'react-native';
import SwipeablePanel from 'rn-swipeable-panel';
class App extends React.Component {
constructor (props) {
super(props);
this.state = {
swipeablePanelHoge: true,
swipeablePanelActive: false
};
this.openPanel = this.openPanel.bind(this);
this.closePanel = this.closePanel.bind(this);
}
componentDidMount () {
this.openPanel();
}
openPanel () {
this.setState({ swipeablePanelActive: true });
}
closePanel () {
this.setState({ swipeablePanelActive: false });
}
render () {
return (
<View style={styles.container}>
<SwipeablePanel
fullWidth
isActive={this.state.swipeablePanelActive}
onClose={this.closePanel} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
}
});
export default App;まとめ
Googleマップアプリ風のボトムパネル実装する「rn-swipeable-panel」の紹介だった。
デモンストレーションのソースコードをご覧のとおり、別段、複雑さは一切ないと理解してもらえたのではないだろうか。本来ならば、SwipeablePanelに子要素で任意コンテンツを配置して使う。<SwipeablePanel />じゃなくて、<SwipeablePanel>...</SwipeablePanel>だ。Googleマップアプリのスポット情報パネルっぽいことを求めていたならば最適なコンポーネントになることだろう。そしてオーバーレイ(半透明)フィールドを有していることから、モーダルの代替コンテンツとしても活用可能だろう。
このエントリーが、あなたのクリエイティビティを刺激するものであると期待したい。