React Navigationのルーティング設定で、ヘッダーUIとタブバーUIを含むとき、タブ切り替えナビゲーションを担うcreateBottomTabNavigatorを使う。
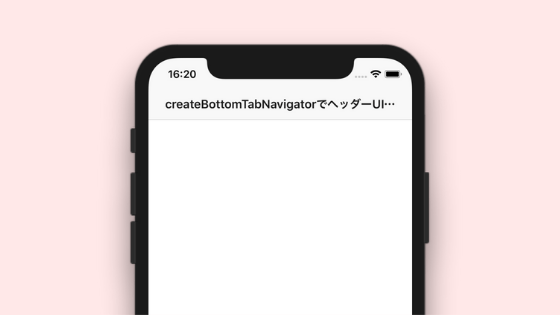
ところが、createBottomTabNavigatorではヘッダーUIが表示されない。
タブバーUIにおいて、ヘッダーUIが不要なケースがあるかもしれないからヘッダーコンポーネントを含めていないと思われる。しかしその一方でcreateStackNavigatorだとヘッダーUIが表示される。
感の鋭いひとは、気づいたかもしれない。createBottomTabNavigatorとcreateStackNavigatorを複合的に使うことでヘッダーUIとタブバーUIの配置を実現できるということに。
このエントリーでは、ヘッダーとタブバーの要件を満たすReact Navigationのカスタマイズ方法を紹介したい。
以下ソースコードを見てほしい。
const AppNavigator = createBottomTabNavigator({
Home: {
screen: HomeScreen,
navigationOptions: {
title: 'ホーム',
},
},
Cart: {
screen: CartScreen,
navigationOptions: {
title: 'カート',
},
},
Setting: {
screen: SettingScreen,
navigationOptions: {
title: '設定',
},
},
});
export default createAppContainer(AppNavigator);createBottomTabNavigator APIを使っている。createBottomTabNavigatorの引数には、オブジェクト形式でHome, Cart, Settingプロパティが確認できる。各プロパティには、さらにオブジェクト形式でscreen, navigationOptionsプロパティがあり、screenに任意のReact.Componentを適用して、navigationOptionsでタブラベルを設定している。
タブバーUI設置は実現しているが、例によってヘッダーUIは表示されない。

以下ソースコードを見てほしい。
const AppNavigator = createBottomTabNavigator({
Home: {
screen: createStackNavigator(
{
Home: {
screen: HomeScreen,
navigationOptions: {
title: 'ホーム',
},
},
}
),
navigationOptions: {
title: 'ホーム',
},
},
Cart: {
screen: createStackNavigator(
{
Cart: {
screen: CartScreen,
navigationOptions: {
title: 'カート',
},
},
}
),
navigationOptions: {
title: 'カート',
},
},
Setting: {
screen: createStackNavigator(
{
Setting: {
screen: SettingScreen,
navigationOptions: {
title: '設定',
},
},
}
),
navigationOptions: {
title: '設定',
},
},
});
export default createAppContainer(AppNavigator);行数が増えているが、実は、いたってシンプルだ。前述のソースコードからの変更点は、screenプロパティにcreateStackNavigatorを書いている。以下、差分キャプチャを見てほしい。

createBottomTabNavigatorのscreenにcreateStackNavigatorを展開しているだけだ。オブジェクトがネストして分かりにくさを覚えるが、createBottomTabNavigatorとcreateStackNavigatorのコンポーネントを通して任意のコンポーネントが表示される仕組みになっている。
果たして、タブバーUIとヘッダーUIを表示することができた。

まとめ
ヘッダーUIとタブバーUIの要件を満たすReact Navigationのカスタマイズ方法の紹介だった。
「createBottomTabNavigatorのscreenにcreateStackNavigatorを展開している」と表現して、わたし自身があらためてスッキリした。ネストが多くてややこしいのだけれど、createBottomTabNavigatorのつもりで記述を済ませてからcreateStackNavigatorを書き加えると迷子になりにくいかもしれない。
このエントリーが、あなたのクリエイティビティを刺激するものであると期待したい。

One response to “React NavigationのcreateBottomTabNavigatorでヘッダーUIを表示する方法”
よろしければ、全体のソースコードを見していただきたいです。
できれば、JSのファイルをいただけないでしょうか。