create-react-native-appでプロジェクト作成して、Expo (Run on iOS simulator) で確認する。デバッグには欠かせない一連の作業だ。
ところが想定していたプロジェクト画面ではなく「There was a problem loading the requested app.」のメッセージが表示される。
なんのことか分からず$ create-react-native-app my-new-projectによるプロジェクト作成ではなく、$ expo init my-new-projectを試すが、結局「There was a problem loading the requested app.」メッセージが表示される。
このように見に覚えもなくExpo Clientに表示できなくなってしまった場合には、手動による作業が必要になるようなのだが、ドキュメントにも書いてないことは分からなくても仕方がない。
このエントリーでは、「There was a problem loading the requested app.」に関わる問題の解決方法を紹介したい。
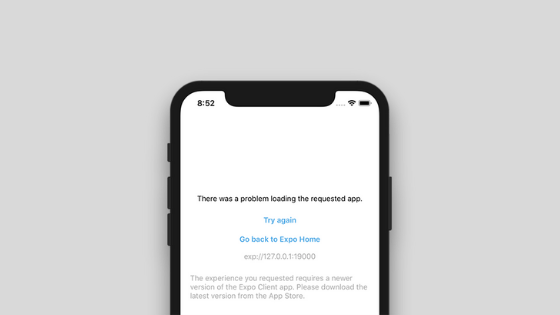
問題の画面

「There was a problem loading the requested app.」のメッセージが確認できる。読み込み中に問題が発生したってことらしい。
つづいて下段落に目を移すと「The experience you requested requires a newer version of the Expo Client app.」と言っている。Expo Clientアプリの新しいバージョンが必要とのことだ。
解決方法
- iOS simulatorからExpoアプリを削除
- ターミナルに
iを入力してiOS simulatorを起動 - iOS simulator内に自動でExpoがインストールされる
これにて、プロジェクト内容が表示される。
まとめ
「There was a problem loading the requested app.」メッセージの解決方法の紹介だった。
Expo Clientバージョンが更新されれば、毎度起こり得るものだと考えられる。もし、しばらく期間を空けてプロジェクト作成するときはiOS simulator内アプリの削除があるものと覚えておいてもよいかもしれない。