-
[CSS] いろんなアスペクト比に対応する!iframe,canvasの縦横を維持させる方法
![[CSS] いろんなアスペクト比に対応する!iframe,canvasの縦横を維持させる方法](https://wordpress.aizulab.com/wp-content/uploads/2019/08/css-aspect-ratio-iframe-canvas.png)
レスポンシブデザインに、iframeやcanvasのメディアタグ埋め込みが要求される場合、表示を維持するため縦横サイズが保たれた状態にしなければならない。きっとそのようなケースに少なくない。 そのようなときは、おそらくpadding-top: 56.25%;とかpadding-top: 75%;とかpadding-top: 66.6666%;などプロパティを目にすることもあると思う。 これは矩形要素がアスペクト比を維持するために適用するCSSプロパティのひとつなのだが、その比率によって数値が変わるわけだ。たとえば、横1920px縦1080pxの比率は「 16:9 」に該当する。横1024px縦768pxの比率は「 4:3 」に該当する。 ところが、デザインによってはこの限りではない。黄金比や白銀比だってあるし、固有の比率に調整しなければならないことだってある。 このエントリーでは、デザイン固有の縦横を維持させる方法を紹介したい。 アスペクト比とは アスペクト比は、矩形の縦横比率のこと。縦横比でも通じる。また映像デバイスの場合、画面比率と呼ばれることもある。 レスポンシブデザインがデファクトスタンダードとなった昨今では、メディアタグを可変対応するときにアスペクト比が用いられる。 埋め込みタグを可変にする それでは埋め込みタグを可変にする記述を確認してもらいたい。 HTML CSS 上記の例では、<iframe>だけれど<canvas>でも同様にすればよい。 まず埋め込みタグを梱包する要素が必要だ。上記の例では、<div class=”wrapper”>が梱包要素だ。この梱包要素でアスペクト比を維持して、埋め込みタグはそこにフィットさせるというのが作法になる。重要なのは梱包要素のpadding-top: ◯◯%;だけで、そのほかのプロパティは大概変わることがない。 さてポイントのpadding-top: ◯◯%;であるが、アスペクト比で変わる。前述したように、padding-top: 56.25%;やpadding-top: 75%;を目にしたことがあるのではないかと想像できたのは、オーソドックスなアスペクト比に準拠した%値だったからだ。 せっかくだから、そのまま覚えてしまうのがよいと思える。早見表を用意した。 アスペクト比 パーセント 16:9 56.25% 4:3 75% 3:2 66.6666% ここまでは、もっとも代表的な比率をもとに算出した結果であるが、デザイン固有のサイズだった場合は、別途アスペクト比を求めなければならない。計算しなければならないわけだ。これが面倒くさい。きっとこの対応を求められた頃には、計算式を忘れてしまっていることだろう。 だからツールを使うことをオススメする。 Googleマップを可変にする Googleマップの埋め込みタグを可変にしてみたい。この場合のアスペクト比は、「 5:3 」という世にも珍しい比率で試したい。計算したサイズは、横500px縦300pxである。 See the Pen Untitled by Takuya Takaku (@takuya-takaku) on CodePen. まとめ デザイン固有の縦横比を維持させる方法の紹介だった。一般的なアスペクト比であるならば、早見表のとおりにpadding-top: ◯◯%;を指定するとよい。デザイン固有のサイズを求められたならば、ツールを活用してみてはどうだろうか。…
-
ワンクリックでアバター写真を取得する。Adobe XDプラグイン「UI Faces」の紹介

コーポレートサイトやブログ、ランディングページにおいても、ユーザーを紹介するUIは珍しくない。コーポレートサイトなら、事業主や代表挨拶の項目が考えられる。ブログなら、記事を投稿するライター説明の項目が考えられる。ランディングページなら、イベントのスピーカー紹介の項目が考えられる。 このように多くのケースでプロフィール項目は必要とされている。そしてこれらプロフィール項目には必ず対象人物の写真が配置されるわけだが、「モックアップ制作時にはまだ入手できていない」なんてことはよくある。 そんな場合は、枠だけ設けたり、ダミーの写真を使ったりと対策する。ところが、枠だけだと雰囲気もクソもなく、クライアントに伝わらないこともある。無関係な風景画だと誤解されてしまう恐れもあって、いちいち人物画を探す。これが手間になっている。 このエントリーでは、Adobe XDプラグイン「UI Faces」でアバター追加方法を紹介したい。 UI Faces プラグインについて UI Facesは、アバター写真を提供するAdobe XDプラグインだ。UI Facesで提供される写真は、MicrosoftのFace APIにリクエストすることで取得している。ただし、当該プラグイン作成元の「UIFaces.co」が保有するものではない。 特徴 ワンクリックでアバターを取得する 「年齢、性別、感情、髪の色」のフィルター モックアップ作成の効率化 インストール UI Facesをインストールするには、Adobe XDツールバー「プラグイン」>「プラグインを見つける…」をクリックするとプラグインウインドウが開く。 つづいて、ウインドウ右上の入力フォームに「UI Faces」を入力すれば、対象プラグインのみリストアップされるはずだ。インストールボタンをクリックして完了させよう。 使い方 アバターを表示したいオブジェクトを選択にして、Adobe XDツールバー「プラグイン」>「UI Faces」をクリックする。まもなく左メニューが切り替わる。「Apply」ボタンをクリックすれば、選択していたオブジェクトにアバターが追加される。 必要に応じて「年齢、性別、感情、髪の色」フィルターを活用するとよい。 まとめ Adobe XDプラグイン「UI Faces」の紹介だった。ワンクリックでアバター追加できるところを見てもらったが、いずれの写真も個人、非営利的な閲覧のみを目的としているため、Webサイトに配置してはいけない。詳しくは利用規約を確認してほしい。 このエントリーが、あなたのクリエイティビティを刺激するものであると期待したい。
-
CSS Grid Layoutでガントチャートを作る

Webアプリ制作には、管理者ページが付き物。商品管理やユーザー管理、アプリ全体の設定など管理者が行うためのWebページ設置は必然的といえる。 その管理Webページで求められる機能のひとつに、ガントチャートがある。スケジュールやシフトを確認するための棒グラフの一種だ。 このエントリーでは、ガントチャートをCSS Grid Layoutでコーディングする方法を紹介したい。 ガントチャートを作る 以下のガントチャートは、シフト表をイメージしている。8時〜23時までの15分単位で、勤務時間を棒線で示す。棒線の色の違いは、シフトパターンやスタッフの雇用形態などを想定してのことだ。 全体に関わるスタイルの差異によってはイメージしたものにならないかもしれない。その場合は、都合よく調整してほしい。 HTML SCSS まとめ 以上が、ガントチャートを構成するHTML,CSSだ。 ご覧のとおりHTMLには、インラインスタイルばかりで気になるかもしれないが、動的にフレーム数が増減したり、grid-columnの開始,終了地点が変動したりを考慮して、やむを得ずだ。ちゃんと分離する方法があるなら、そうするとよい。 インラインスタイルのプロパティで-msから始まるものは、IE用のベンダープレフィックスだ。IE10,11に適用されるはずだが、確認はしていない。IE対応が必要なら必ずチェックするように! このエントリーが、あなたのクリエイティビティを刺激するものであると期待したい。
-
カード型UIのユニークデザインとコーディングサンプルまとめ

カード型UIは、情報をグループ化することでユーザーの視認性を高めてくれる。さらに領域自体がクリッカブルになることで、操作性の向上が見込め、ユーザビリティ観点からみても魅力的なインターフェースであることは間違いない。 カード型UIの構造としては、画像、要約、リンク、シェアボタンなどで組まれることが多い。画像は、円形でアバター写真だったり、カード背景全面に表示したり、アレンジしたものも見受けられる。リンクは、詳細ページへの誘導を目的としていて、遷移先にさらにボリュームをもった情報があることを感じさせる。 柔軟なレイアウトをもつカード型UIであるが、レスポンシブデザインで勝手がよい。要約文が増えればカードが伸びるし、表示幅が変わればカード幅が可変する。またカルーセル式に配置して省スペースを有効活用する場合にも効果的だ。 そんなカード型UIがいかにしてコーディングされているのか、いくつかcodepen.ioのサンプルを紹介したい。 カード型UIのコーディング Bumble Card See the Pen Bumble Card by Dave Kwiatkowski (@davekwiatkowski) on CodePen. Awesome Profile Card See the Pen Awesome Profile Card by SercaN (@iZMiRLy) on CodePen. Visit Card See the Pen Visit Card by Slavko (@djoga98) on CodePen. Card [WIP] See the Pen Codepenchallenge: Card by Travis John (@travis_john)…
-
[React Native] ExpoのPush Notificationsでプッシュ通知する
![[React Native] ExpoのPush Notificationsでプッシュ通知する](https://wordpress.aizulab.com/wp-content/uploads/2019/08/expo-push-notifications-example.png)
このエントリーでは、ExpoのPush Notifications APIの実装、そしてプッシュ通知のテスト送信まで一連を紹介したい。 難しいのでは?と思ったあなたも大丈夫。 私は最近までプッシュ通知とは無縁のマークアップエンジニアで、スマホアプリ開発の経験といってもハイブリッドアプリ開発に携わった程度のものだ。プッシュ通知にどのような手続きが必要なのか全く無知な状態だったわけだが、テスト送信までした所感として、「簡単」だと言い切れる。 というのも結局は手続きというものはなく、証明書作成が不要だ。またAPNs/GCMといったプッシュ通知サービスへのリクエストもExpoが良しなにこなしてくれるため、条件分岐も不要だ。 ともあれ体感してもらうのが早かろうと思う。 コーディング App.js 重要なAPIは、NotificationsとPermissions、Constantsの3つ。デバイストークンを取得するまでの処理が記述されている。トークン取得に関わる処理はregisterForPushNotificationsAsync()メソッドに書かれていて、Appコンポーネントがマウントされた時点で、実行される。 デバイストークンを取得 プッシュ通知は「”◯◯”は通知を送信します。よろしいですか?」のアラートを許可することでデバイストークンが得られる。アラートに「ExponentPushToken[**********]」が表示されていれば、ひとまず成功だ。デバイストークンはテスト送信ツールに入力するため、メモしておこう。 プッシュ通知をテスト送信 「Push notifications tool」に通知したい内容を入力する。EXPO PUSH TOKEN (FROM YOUR APP)のデバイストークンが必須項目で、あとは適宜必要なものは入力するとよい。今回のプッシュ通知は、MESSAGE TITLEとMESSAGE BODYのみ入力している。Send a notificationボタンをクリックすれば、プッシュ通知サービスに送られる。 EXPO PUSH TOKEN (FROM YOUR APP) MESSAGE TITLE MESSAGE BODY Play sound JSON DATA TTL (SECONDS) IMAGE AUDIO (IOS ONLY) VIDEO (IOS ONLY) iOS MESSAGE SUBTITLE MESSAGE CATEGORY BADGE COUNT…
-
Expo Clientアプリにプロジェクトが表示されないときの解決方法

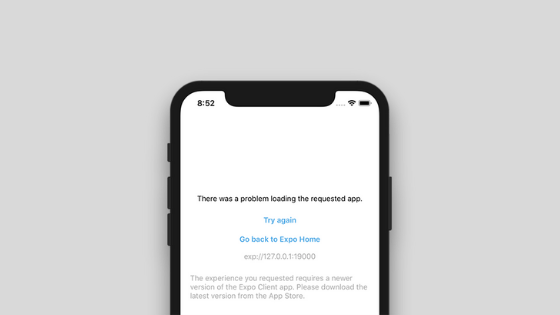
create-react-native-appでプロジェクト作成して、Expo (Run on iOS simulator) で確認する。デバッグには欠かせない一連の作業だ。 ところが想定していたプロジェクト画面ではなく「There was a problem loading the requested app.」のメッセージが表示される。 なんのことか分からず$ create-react-native-app my-new-projectによるプロジェクト作成ではなく、$ expo init my-new-projectを試すが、結局「There was a problem loading the requested app.」メッセージが表示される。 このように見に覚えもなくExpo Clientに表示できなくなってしまった場合には、手動による作業が必要になるようなのだが、ドキュメントにも書いてないことは分からなくても仕方がない。 このエントリーでは、「There was a problem loading the requested app.」に関わる問題の解決方法を紹介したい。 問題の画面 「There was a problem loading the requested app.」のメッセージが確認できる。読み込み中に問題が発生したってことらしい。 つづいて下段落に目を移すと「The experience you requested requires a newer version of…
-
一方向データバインディングがHTMLのみで実装できる「outputタグ」の使い方

一方向データバインディングといえば、Reactを思い浮かべるかもしれない。Reactを用いたSPA開発において、入力した内容がディスプレイに反映するシーンは一般的といえる。入力によるイベントを検知したら、入力内容でstateを上書きして、再レンダリングされる。 この実装においても、さほど難しいことはないのだが、入力内容の状態管理を必要としないならば、HTMLベースで代替することができる。 このエントリーでは、データバインディングっぽいことができる「outputタグ」を紹介したい。 outputタグとは HTMLのoutputタグは、フォーム関連要素の操作した結果を表示する。数値入力における計算結果やレンジ操作値を反映を前提としているため、JavaScriptが有効でなければならない。無効の場合は、outputタグ内の内容が表示される。 outputタグを使ってみる See the Pen Untitled by Takuya Takaku (@takuya-takaku) on CodePen. formタグのinputイベントハンドラで、inputタグのvalue値をoutputタグのvalue値に代入する式を実行している。つまり入力した内容が、outputタグに表示される。 前述では、outputタグは計算結果を表示するHTML要素である述べたが、文字列型がエラーになるということはないようだ。 計算結果というのは、数値の計算を意味するものなのか、レンダリングにおける計算処理の結果という意味なのか定かではない。 しかし文字列も表示できるため、Reactのバインディングのようにインタラクティブな使い方もできなくはない。 まとめ データバインディングっぽいことができる「outputタグ」を紹介だった。HTMLの記述のみで実現はしているが、決してHTMLだけでシームレスに反映しているわけではない。ちゃんとJavaScriptも用いていることがわかる。 そしてそもそもデータバインディングとも違うのだけれど、それっぽいインタラクティブなUIにすることは、できるかもしれない。 このエントリーが、あなたのクリエイティビティを刺激するものであると期待したい。
-
NativeBaseの’Roboto_medium’フォントをプリロードする方法

NativeBaseのText APIは、テキストを表示する場合に使うのだが、Androidの表示においては、事前にRoboto_mediumフォントを読み込ませなければならない。 さもないと、次のエラー内容が発生する。 fontFamily “Roboto_medium” is not a system font and has not been loaded through Font.loadAsync. Roboto_mediumがシステムフォントじゃないから、Font.loadAsync()で読み込むように、とのことだ。 iPhoneのfontFamilyはsystemなのだが、AndroidはRoboto_mediumが指定されている。当該フォントを読み込まなければならないが、fontFamily宣言前にロード完了しておきたいところだ。 このエントリーでは、「fontFamily “Roboto_medium” is not a system font and has not been loaded through Font.loadAsync.」の回避方法を紹介したい。 まずrender直後にif (!this.state.isReady) {…}でisReadyステートを判定する。trueでなければAppLoadingコンポーネントがマウントされる。 フォントは、Font.loadAsync()メソッドで読み込み、その内容をPromise.all([])に追加してreturnする。 AppLoadingコンポーネントのstartAsync propsに与えられたPromiseオブジェクトを解決する。 AppLoadingコンポーネントのonFinish propsが、startAsync propsの解決をトリガーにしてthis.setState({ isReady: true })を実施する。同時にAppLoadingコンポーネントをアンマウントする。 再renderされる。 if (!this.state.isReady) {…}を通過する。 目当てのJSXが表示される。 まとめ ‘Roboto_medium’フォントをプリロードする方法の紹介だった。「fontFamily “Roboto_medium” is not…
-
React NativeのUIコンポーネント「NativeBase」のButton UIが横幅いっぱいにならないようにする方法

React Nativeの開発で、デザインがよほどオリジナルではない限りUIコンポーネント「NativeBase」を使うケースは少なくないと思う。各プラットフォームのスタイル適用を省略できることがメリットだからだ。 なかでもButton APIは重宝されているのではないだろうか。そもそもButton APIはReact Native標準コンポーネントのView APIとTouchableOpacity APIをラップしたもので、タップすると半透明になり、Material Design風にスタイルされている。 これを独自コンポーネントで定義するのは、なかなか面倒で骨が折れる。よほどオリジナルなデザインでない限りは、使い勝手のよいコンポーネントAPIだ。 さてNativeBaseのButton APIを考えなしにView APIなどのレイアウトコンポーネント内に配置すると横幅いっぱいに表示される問題に遭遇する。fullプロパティを付与していないにも関わらずだ。 このエントリーでは、Buttonが横幅いっぱいにならないようにする方法を紹介したい。 まずJSX内に見えるContainerとContentタグもNativeBaseのコンポーネントAPIだ。いずれもReact Native標準コンポーネントのView APIが基になっている。 重要なところは、Contentタグのstyle={{alignItems:’flex-start’}}だ。CSSのalign-itemsプロパティにより左寄せにしている。そもそもalign-itemsは、縦方向に関わるものなのだが、View APIの主軸は縦方向だ。つまりflex-direction:columnのような状態になっている。 主軸が縦方向(column)の場合は、align-itemsは横方向に関わる指定に変わるため、flex-startで左寄せになったというわけだ。 これはContainerやContent以外のレイアウトコンポーネントであっても同様である。たとえばViewタグに内包されるような場合は、Viewタグにstyle属性を付与すればよい。 このエントリーが、あなたのクリエイティビティを刺激するものであると期待したい。
-
「きたねえCSSだ」って言われないようにするには?CSSプロパティ順序付けに言及している記事6選

CSSプロパティに順序付けする習慣があることを知っているだろうか?width,heightやmargin,paddingなどのCSSプロパティのことなのだが、実はこれらには記述する順序が存在する。 順序といってもスタイルの優先順位の話ではない。あくまでコーダーが気をつけるべき程度のことなのだが、順序付けを講じたものとそうでないものでは、可読性の良し悪しが表れる。クオリティはもちろんのこと、その後の運用にも影響を及ぼすほどにだ。 たとえば目当てのプロパティを探すとき、順序付けで定められた辺りを確認すればよいものを、セレクタごとにバラけていたら大変効率が悪い。見付けづらいし、気持ち悪い。 CSSプロパティの順序付けを遵守しているマークアップエンジニアに発見されたら、間違いなく「きたねえCSSだ」と罵られるに違いない。 そういう事態にならないためにも、最低限のポイントは抑えておきたいものだ。 このエントリーでは、CSSプロパティの順序付けに言及している記事やサイトをいくつか紹介したい。 順序付けに言及している記事一覧 https://qiita.com/akuden/items/e9c91a7a2b0596d53fd1 CSS3のプロパティ順序も言及している。 視覚整形モデル(display,position,float etc…) 視覚効果(overflow,visibility etc…) ボックスモデル/テーブル(margin,padding,border etc…) 背景(background etc…) 画像(object-position etc…) 色(color etc…) フォント/テキスト(font,text-align etc…) マルチカラム(columns etc…) 生成コンテンツ、自動番号付け、リスト(list-style,quotes etc…) ユーザーインターフェイス(cursor,outline etc…) アニメーション(transition,animation etc…) 印刷 音声 https://9elements.com/css-rule-order/ sassの@extendや@mixin、その他clearfixにも言及している。 SASS INHERITANCE(@extend,@mixin etc…) GENERATED CONTENT(content etc…) POSITION AND LAYOUT(position,float etc…) DISPLAY AND VISIBILITY(display,opacity etc…) CLIPPING(overflow etc…) ANIMATION(transition,animation etc…) BOX MODEL(margin,padding…