「スムーススクロールのライブラリは使いたくない」この要件に沿ったページトップへ戻るスムーススクロールの最小構成は、どの程度だろうか?
昨今の縦長基調のデザイン構成において当然のように設置される「ページトップへ戻るボタン」であるが、スムーススクロールが実装されているサイトを多く見かける。ボタンをクリックすればページ上部まで、なめらかにスクロールする機能だ。
これを実現するには、JavaScript ライブラリを使うことが一般的だけれど、その導入ともなると労力を要する。できるならば可能な限りスケーリングしたい。
このエントリーでは、JavaScript ライブラリを使わないスムーススクロールの最小構成を紹介しよう。
これこそスムーススクロールの最小構成だ
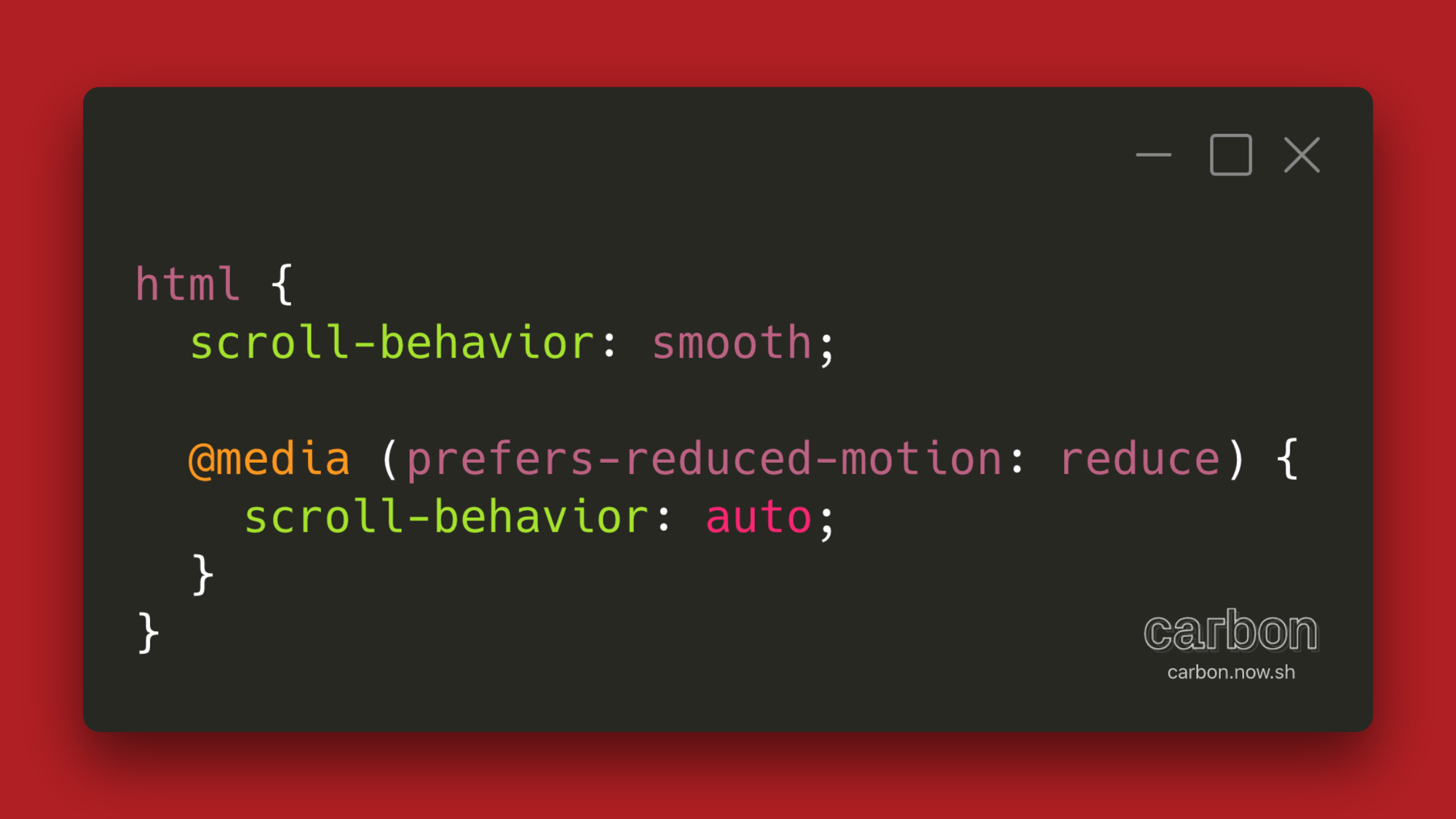
スムーススクロールの最小構成は、HTMLとCSSだけで機能する。あわせて7行程度の記述で済む。以下コードを見てもらうのが早そうだ。
<a href="#page-top">ページトップへ戻る</a>html {
scroll-behavior: smooth;
@media (prefers-reduced-motion: reduce) {
scroll-behavior: auto;
}
}ご覧のとおりHTMLはページ内リンクを設置していることがわかると思う。これだけでは瞬時にスクロール位置が変わるもので、断じてスムーススクロールとは言えない。
そこで注目したいのが、CSSプロパティの scroll-behavior だ。scroll-behavior は、スクロールの振る舞いをコントロールするプロパティで、対象セレクタでスクロールが発生したときに機能する。ただしマウスホイール操作によるスクロールは影響を受けず、ページ内リンクや JavaScript の scrollTo() メソッドなど、指定位置までスクロールするケースにおいて適用される。
URLの # (ハッシュ) を消す
なめらかにスクロールするだけで構わないなら、以上の内容で完成しているけれど、URLにアンカーリンク(#page-top)を含んでしまう。わずらわしいのであれば、つぎの記述でアンカーリンクを消せる。
window.onhashchange = () => {
if (window.location.hash === '#page-top') {
window.history.replaceState(null, '', window.location.pathname + window.location.search);
}
};果たして、URLのアンカーリンクを削除できたことだろう。だがしかし、アンカーリンクを消すことがユーザー体験において、どのような効果をもたらすか怪しいところだから、扱いには気をつけてもらいたい。
フォーカスをコントロールする
リンクをクリックしたことで a タグにフォーカスが移る。スクロール位置はページ上部を表示しているにも関わらず、見当違いのところにフォーカスがあるわけだ。Tab キーで画面操作するユーザーに最悪のユーザー体験を与えかねない。
したがって、スムーススクロール実装にはフォーカス管理を加えると良いだろう。要点としては、ページ上部にある主要なコンテンツにフォーカスを移す具合だ。
<h1 id="site-logo" tabindex="-1">会津ラボ</h1>window.onhashchange = () => {
if (window.location.hash === '#page-top') {
...
const target = document.querySelector('#site-logo');
target.focus();
}
};まとめ
JavaScript ライブラリを使わないスムーススクロールの最小構成の紹介だった。
フォーカスをコントロールする項目で、onhashchange イベントハンドラのコールバックとしてフォーカス管理を記述している。これは前項の、URLアンカーリンクを消す対応をしている前提で活用してみた。無論、当該イベントハンドラで構わないけれど、ページトップへ戻るボタンのクリックイベントに反応する形で実装しても良さそうだ。臨機応変に要件に沿う対応を心がけたい。