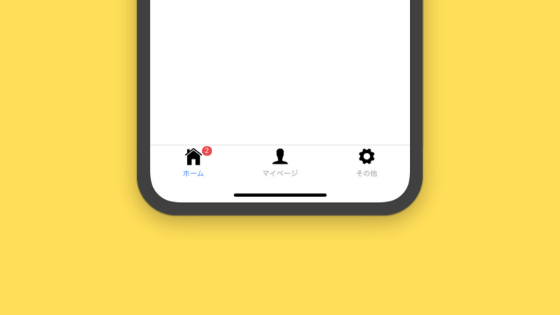
react-native-router-fluxには、タブUIを構成するTabs APIが用意されている。スマホアプリ特有のスクリーン下部に配置されたユーザーインターフェースで、各タブメニューは、それぞれのスクリーンを表し、Routerとして機能するわけだ。
ところで、いずれかのスクリーンで新着メッセージなどがあることを知らせるために通知バッジを使うことは一般的だろうと思う。そしてこのような場合、通知バッジの配置場所として、タブUIに寄り添う形にすることも有り得ることだと思う。
しかしタブUIを構成するTabs,Scene APIに通知バッジを表示させるであろうプロパティが見当たらない。
断念せざるを得ないのだろうか?別の箇所に配置せざるを得ないのだろうか?
否だ。通知バッジを反映させる専用のプロパティは無いが、少しカスタマイズすればタブバーにも通知バッジを配置することができる。カスタマイズといってもネイティブのソースコードではなく、あくまでJavaScript内の話だ。
このエントリーでは、React Nativeのナビゲーションライブラリ「react-native-router-flux」の、タブバーUIに通知バッジを表示させる方法を紹介したい。
通知バッジを配置する
import React from 'react';
import styled from 'styled-components';
import {
Text,
Icon,
View } from 'native-base';
import {
Scene,
Router,
Tabs } from 'react-native-router-flux';
import HomeScreen from './screens/HomeScreen';
import LearningScreen from './screens/LearningScreen';
import OtherScreen from './screens/OtherScreen';
const TabbarBadge = styled.View`
position: absolute;
top: 0;
right: -14;
background-color: #EB4848;
border-radius: 13.5;
height: 14;
padding-right: 4;
padding-left: 4;
`;
const TabbarBadgeText = styled.Text`
color: #fff;
font-size: 10;
`;
export default function App() {
return (
<Router>
<Tabs>
<Scene
initial
key="mypage"
component={ HomeScreen }
title="ホーム"
tabBarLabel="ホーム"
icon={() => (
<View>
<Icon active name="home" />
<TabbarBadge>
<TabbarBadgeText>2</TabbarBadgeText>
</TabbarBadge>
</View>
)}
/>
<Scene
key="learning"
component={ LearningScreen }
title="マイページ"
tabBarLabel="マイページ"
icon={() => <Icon active name="person" />}
/>
<Scene
key="other"
component={ OtherScreen }
title="その他"
tabBarLabel="その他"
icon={() => <Icon active name="settings" />}
/>
</Tabs>
</Router>
);
}Scene APIのiconプロパティ(props)を見てほしい。ホームスクリーンのSceneタグのiconには、矩形用のViewタグでIconタグとTabbarBadgeタグ、TabbarBadgeTextタグが確認できると思う。TabbarBadgeとTabbarBadgeTextはstyled-componentsライブラリでスタイルするためのタグで、名称は任意だ。const TabbarBadge = styled.Viewとconst TabbarBadgeText = styled.Textが代入している行になる。
果たして、タブに通知バッジが表示されるはずだ。